A path consists of one or more straight or curved segments and can be Open or Closed. When you have more than one segment in one path, the segments are separated by a Control Point. The position of the Control Point determines the shape of the adjacent segments.
On curved segments, each anchor point displays Direction Lines, ending in Direction Handles. Their angle and size determine the shape of the curve.
A Control Point located between two segments can be:
Symmetric |
The Direction Handles point in opposite directions along the same line and have the same size. |
Smooth |
The Direction Handles point in opposite directions along the same line but are not the same size. |
Cusp |
The Direction Handles are not in the same line. |
|
Symmetric Control Points |
|
Smooth Control Points |
|
Cusp Control Points |
A double circle or square indicates the Starting Point of the path. In an open path, the Starting Point can be at either end of the path. In a closed path, the Starting Point can be anywhere on the path.

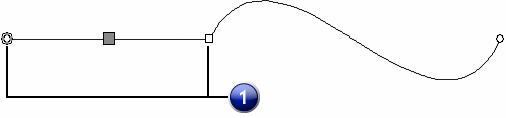
A straight segment is selected.
1. Control Points

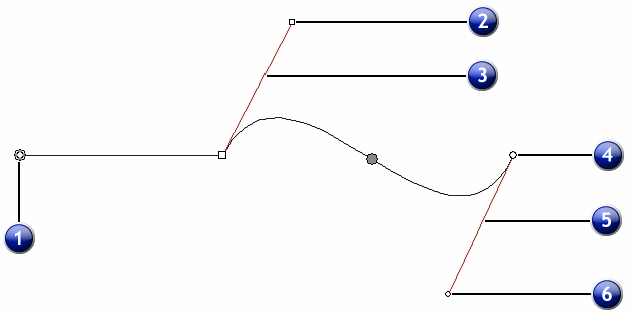
A curved segment is selected.
1. Starting Point |
2. Direction Handle 1 |
3. Direction Line 1 |
4. Control Point |
5. Direction Line 2 |
6. Direction Handle 2 |